23
JulInternational Womens Day : Flat 30% off on live classes + 2 free self-paced courses - SCHEDULE CALL
Visualforce is a markup language that allows you to describe the user interface components that live on your Force.com.Visualforce is the component-based user interface framework for the Force.com platform. The framework includes a tag-based markup language; similar to HTML. Visualforce is used for building various attractive and dynamic applications. Visualforce lives on the server. So any code you write will be generated and run on the server.
A Visualforce page is created by using composing components, HTML, and optional styling elements on the Force.com platform. Visualforce also can integrate with other standard web technology, javascript, jQuery, anugalr.js, bootstrap to give more animated and attractive users. Each page is then accessible by a unique URL. When someone accesses a page, the server renders the page.
Salesforce Training For Administrators & Developers

 As the figure above image, pages are constructed on the server and depending on the logic behind the page may interact with the database; invoke external web service calls, or both, before returning the view to the client (browser). In fact:
As the figure above image, pages are constructed on the server and depending on the logic behind the page may interact with the database; invoke external web service calls, or both, before returning the view to the client (browser). In fact:
Visualforce is a salesforce markup language which allows user to create interface component in salesforce.
Read: Salesforce Inspector Reloaded: New Version Highlights (2025)
There are two elements in the Visualforce page.
Visualforce markup consists of Visualforce tags, HTML, JavaScript, jQuery, CSS, and Ajax or any other Web-enabled code embedded within a single tag, Visualforce is salesforce custom markup language and represents the view in a Model-View-Controller software design pattern.
:
The Visualforce controller is an element in Visualforce pages which set to manipulate data with user interactions. Visualforce controllers are of three types they are
The standard controller is a pre-built visualforce controller by salesforce.com.Standard controllers that contain the same functionality and logic that are used for standard Salesforce pages. If you use the standard Accounts controller, clicking a Save button in Visualforce page results in the same functionality as clicking Save on a standard Account edit page.It can be used in both standard and custom object Syntax
<apex: page standardcontroller ="Account">
</apex: page>
<apex: page controller = "CustomController"></apex: page>
<apex: page standardcontroller= “Account” extensions = “CustomController1, CustomController1”>
</apex: page>
Visualforce is a unique markup language of salesforce used to develop user interface pages according to the client requirement. It runs on salesforce.com platform. We can create a visual force page using a standard controller or controller or extension. Before creating a Visualforce page check that you have permission for visual force or not. Enable development mode to enable developer console
Read: Execution Rules of Salesforce Triggers
Navigation to the Visualforce page
Setup =>Build =>Develop=>page Enter Label name

After saving click on preview button

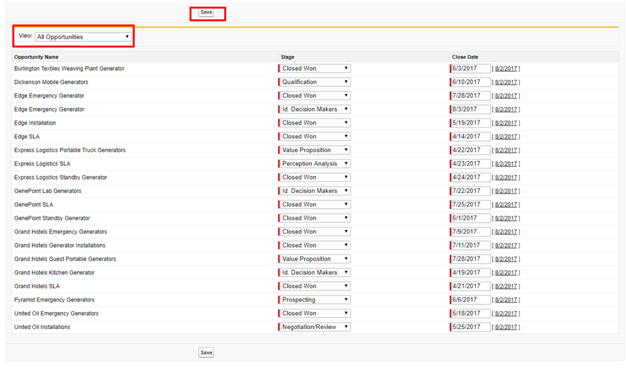
Creating Simple Visualforce Page using Standard Controller
Read: Why Salesforce Certifications Are More In-Demand Than Ever in 2025
<apex:page standardController="Opportunity" recordSetVar="opportunities" tabStyle="Opportunity" sidebar="false">
<apex:form >
<apex:pageBlock >
<apex:pageMessages />
<apex:pageBlock >
<apex:panelGrid columns="2">
<apex:outputLabel value="View:"/>
<apex:selectList value="{!filterId}" size="1">
<apex:actionSupport event="onchange" rerender="opp_table"/>
<apex:selectOptions value="{!listviewoptions}"/>
</apex:selectList>
</apex:panelGrid>
</apex:pageBlock>
<apex:pageBlockButtons >
<apex:commandButton value="Save" action="{!save}"/>
</apex:pageBlockButtons>
<apex:pageBlockTable value="{!opportunities}" var="opp" id="opp_table">
<apex:column value="{!opp.name}"/>
<apex:column headerValue="Stage">
<apex:inputField value="{!opp.stageName}"/>
</apex:column>
<apex:column headerValue="Close Date">
<apex:inputField value="{!opp.closeDate}"/>
</apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
Save and click on the preview

Learn Salesforce in the Easiest Way

public class LoadContactsPageController {
Public List<SelectOption> lstOptions {get; set;}
Public string selectedAccount {get;set;}
Public List<Contact> lstContacts {get;set;}
Public LoadContactsPageController(){
List<Account> lstAccounts = [select id, name from account order by name];
lstOptions = new List<Selectoption>();
if(!lstAccounts.isEmpty()){
lstOptions.Add(new SelectOption('','---None---'));
for(Account acc : lstAccounts){
lstOptions.Add(new SelectOption(acc.Id,acc.name));
}
}
}
Public PageReference LoadContacts(){
lstContacts = [select id, firstname, lastname,phone from contact where accountid =: selectedAccount ];
return null;
}
}
Visualforce page
<apex:page controller="LoadContactsPageController" tabstyle="Lead" sidebar="false" setup="false" id="out" >
<apex:sectionHeader title="Contacts" subtitle="Contact Search"/>
<apex:form >
<apex:pageblock title="Search Contacts">
<apex:pageblockSection title="Contact Search" collapsible="false" columns="2">
<apex:selectList label="Select Account Name" multiselect="false" size="1" value="{!selectedAccount}">
<apex:selectoptions value="{!lstOptions}">
<apex:actionSupport event="onchange" action="{!LoadContacts}" rendered="pgblock" />
</apex:selectoptions>
</apex:selectList>
<apex:commandButton value="Load Contacts" action="{!LoadContacts}" rerender="pgBlock"/>
</apex:pageblockSection>
<apex:pageblockSection id="pgBlock" title="Search Results : {!lstContacts.size}" collapsible="false" columns="1">
<apex:pageblockTable value="{!lstContacts}" var="con">
<apex:column value="{!con.FirstName}"/>
<apex:column value="{!con.LastName}"/>
<apex:column value="{!con.phone}"/>
</apex:pageblockTable>
</apex:pageblockSection>
</apex:pageblock>
</apex:form>
</apex:page>
Save and Click on preview 
public class AccountPagination
{
private final Account acct;
public AccountPagination(ApexPages.StandardSetController controller) {
this.acct = (Account)controller.getRecord();
}
public ApexPages.StandardSetController accountRecords {
get {
if(accountRecords == null) {
accountRecords = new ApexPages.StandardSetController(
Database.getQueryLocator([SELECT Name FROM Account]));
}
return accountRecords;
}
private set;
}
public List<Account> getAccountPagination() {
return (List<Account>) accountRecords.getRecords();
}
}
Visualforce page
<apex:page standardController="Account" recordSetVar="accounts" extensions="AccountPagination">
<apex:pageBlock title="Viewing Accounts">
<apex:form id="theForm">
<apex:pageBlockSection >
<apex:dataList value="{!accountPagination}" var="acct" type="1">
{!acct.name}
</apex:dataList>
</apex:pageBlockSection>
<apex:panelGrid columns="2">
<apex:commandLink action="{!previous}">Previous</apex:commandlink>
<apex:commandLink action="{!next}">Next</apex:commandlink>
</apex:panelGrid>
</apex:form>
</apex:pageBlock>
</apex:page>
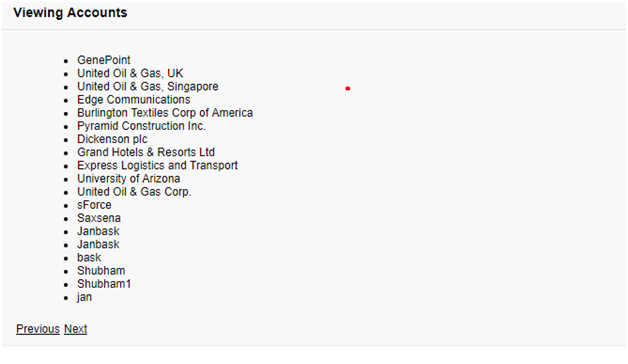
Save and preview 
Visualforce requires approximately 150 built-in components that provide a variety of UI elements and behavior. Practice more and grow more. Happy learning!
Read: A Detailed Guide on Salesforce Business Analyst Roles & Responsibilities in 2025
 Pinterest
Pinterest
 Email
Email
The JanBask Training Team includes certified professionals and expert writers dedicated to helping learners navigate their career journeys in QA, Cybersecurity, Salesforce, and more. Each article is carefully researched and reviewed to ensure quality and relevance.

Cyber Security

QA

Salesforce

Business Analyst

MS SQL Server

Data Science

DevOps

Hadoop

Python

Artificial Intelligence

Machine Learning

Tableau
Search Posts
Related Posts
Receive Latest Materials and Offers on Salesforce Course
Interviews