12
JulInternational Womens Day : Flat 30% off on live classes + 2 free self-paced courses - SCHEDULE CALL
Visualforce is a tag-based markup language similar to Hypertext Markup Language (HTML). It has a user interface framework for building various attractive and dynamic applications. In this blog, we are going to discuss Visualforce components, its types, and its uses.
If you want to use Visualforce in Salesforce, then you have to learn HTML tags first. With the use of HTML tags and Salesforce Object Query Language (SOQL), we can create Visualforce webpages. As a developer, if you want to deploy or test other technologies in Visualforce, then you can do so in the practice of creating Visualforce pages that support development technologies like jQuery, Javascript, CSS, HTML, Flash, Ajax, etc. Give a jump start to your Cloud professional career by enrolling yourself in a comprehensive Online Salesforce Training, today!
Before proceeding forward to Visualforce components, we must be aware of the default limit of its components and pages.
| Limit | Value |
| The maximum length of a Visualforce page name (the text in the URL that uniquely identifies the Visualforce page) |
40 characters Page names can’t be longer than 40 characters.
|
| The maximum length for the source code of a Visualforce page (the source code, not the rendered response) |
1 MB of text A single page can hold up to 1 MB of text, or approximately 1,000,000 characters. |
| The maximum length for the source code of a Visualforce component (the source code) |
1 MB of text A single component can hold up to 1 MB of text, or approximately 1,000,000 characters. |
| The maximum width of a Visualforce page displayed on a profile tab |
750 pixels A single page displayed on a profile tab can’t be wider than 750 pixels. |
If you are just starting your career in Salesforce, consider going for a Salesforce Cloud Course to move your career on the right path.
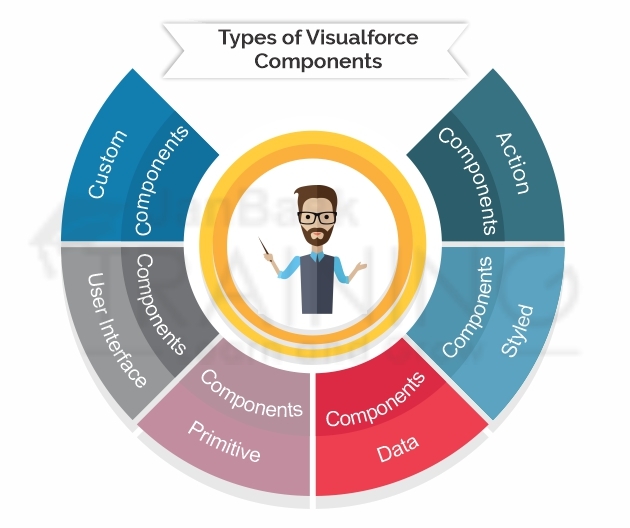
There are types of Visualforce components: -

Action components in the Visualforce page are used to invoke methods on the controller. These are also used to update view state. With the use of Action components, we can refresh the Visualforce page and navigate to a new page.
While working with Action components, two things are observed: -
Both Command button and Command link components are used between apex:form opening and closing tags. <apex:form> and </apex:form>
When we create a Visualforce page, it is required to inherit properties of Force.com native user interface, for this purpose Force.com styled-components are used. Using these components, CSS Visualforce files can be created. For example, when you create a web application using Javascript or JQuery, you need to include ‘min.js’ file in your Javascript folder so that your Javascript components do not suffer or misbehave.

Visualforce Styled components are categorized into five sub-categories: -
Data components in Visualforce enables VF page to move data into controller and it is also used to extract data from controller by using various standard HTML elements. It makes use of HTML elements (tags) like <p> </p>, <a>, <br>, etc.
Data components basically manipulate fields and records of the Force.com database within Visualforce page. Data components are sub-divided into three main categories: -

Check this comprehensive guide at How to Create Assignment Rules in Salesforce? [Updated in 2020]
Read: A Step-by-Step Guide to Embark on the Full-Stack Developer Journey
Primitive components are used to connect standard HTML and Visualforce functions. These components add Visualforce functionality to HTML elements. Some of the primitive elements are: - OutputPanel, OutputText, OutputLink, Image, IncludeScript, StyleSheet, and iFrame.
Force.com user interface components are used to inherit both the appearance of native user interface and its behavior. Using these components, we can create, modify, and delete records.

Force.com User Interface components are of four types: -
In Salesforce projects, there are numerous times when a developer has to repeat the same code again and again. So, instead of repeating the same code, we can create a Visualforce custom component. Ideally, Visualforce Custom component is when you reuse the piece of code inside your Apex tags. When you encapsulate that code, then only you can reuse it for n-number of times.
Custom Visualforce component definitions must be wrapped inside a single <apex: component> tag. We can also use <apex: attribute> tag to customize the component so that a custom component can be used in different ways depending upon the value of different attributes.
In the following example, we will learn how to create a basic custom component.
<apex:component >
<apex:attribute name="textValue" description="This is the value for the component" type="String" required="true"/>
<apex:attribute name="textColor" description="This is color for the border." type="String" required="true"/>
<apex:outputText value="{!textValue}" style="color:{!textColor};"/>
</apex:component>
The above code is creating two attributes using <apex: attribute> tag. The first attribute is deciding what text should be displayed, and the second attribute is deciding the color of the text. We can use any number of attributes in the component. The component can also have a controller which helps in the more customizable component.
Now we need to use this component. We can use component in visualforce page using <c:componentName>.
<apex:page tabStyle="Account">
<apex:pageBlock >
<apex:pageBlockSection title="myComponent Test" collapsible="false">
<c:myComponent textValue="This Text is blue" textColor="blue" />
<c:myComponent textValue="But this is red" textColor="red" />
</apex:pageBlockSection>
</apex:pageBlock>
</apex:page>
These options are available in Salesforce Classic and Salesforce Lightning Experience. You can locate these options in- Contact Manager, Group, Professional, Enterprise, Performance, Unlimited, and Developer Editions.
To apply these options, you need user permissions to customize the application, which includes- to create custom components.
To manually create a Visualforce custom component, you need to perform the following steps:
The code will be-
<apex:component>
<apex:attribute name="myattribute" type="String" description="TODO: Describe me"/>
<!-- Begin Default Content REMOVE THIS -->
<h1>Congratulations</h1>
This is your new Component: mynewcomponent
<!-- End Default Content REMOVE THIS -->
</apex:component>
These options are available in Salesforce Classic and Salesforce Lightning Experience. You can locate these options in- Contact Manager, Group, Professional, Enterprise, Performance, Unlimited, and Developer Editions.
To apply these options, you need user permissions to customize the application which includes- to clone, edit, delete, or set versions for custom components.
From Setup, enter Components in the Quick Find box, then select Visualforce Components and click the name of a custom component to view its definition.
From the detail page, you can do any of the following:
Once your component has been created, you can view it athttp://mySalesforceInstance/apexcomponent/nameOfNewComponent, where the value of mySalesforceInstance is the host name of your Salesforce instance (for example, na3.salesforce.com) and the value of nameOfNewComponent is the value of the Name field on the custom component definition.
The component is displayed as if it’s a Visualforce page. Consequently, if your component relies on attributes or on the content of the component tag’s body, this URL may generate results that you don’t expect. To more accurately test a custom component, add it to a Visualforce page and then view the page.
We recommend you to go through various Salesforce blogs available on the JanBask Training which may really increase your knowledge and answer your queries related to Salesforce.
These options are also available in Salesforce Classic and Salesforce Lightning Experience. You can locate these options in- Contact Manager, Group, Professional, Enterprise, Performance, Unlimited, and Developer Editions.
To apply these options, you need user permissions to customize the application, which includes- to create and edit custom components.
After creating custom components, you can view, edit, and delete them. From Setup, enter Components in the Quick Find box, then select Visualforce Components to display the Components list page, which shows the list of custom components defined for your organization. From this page, you can:
The <apex: page> tag that must be placed at the start and end of all Visualforce markup. However, you can insert images or tables into an HTML document with the <img> or <table> tags, respectively. You can add user interface components to your Visualforce pages using tags that are defined in the Visualforce component library.
For example, to add a component that looks like a section on a detail page, use the <apex:pageBlock> component tag:
Read: Kickstart Your Salesforce Career With Best Salesforce Entry Level Jobs
<apex:page standardController="Account">
<apex:pageBlock title="Hello {!$User.FirstName}!">
You are viewing the {!account.name} account.
</apex:pageBlock>
</apex:page>
The <apex:pageBlock> Component

Check about the Salesforce – Difference Between Microsoft Dynamics and Salesforce CRM.
Tags also exist for other common Salesforce interface components, such as related lists, detail pages, and input fields. For example, to add the content of a detail page, use the <apex:detail> component tag:
<apex:page standardController="Account">
<apex:pageBlock title="Hello {!$User.FirstName}!">
You are viewing the {!account.name} account.
</apex:pageBlock>
<apex:detail/>
</apex:page>
The <apex:detail> Component Without Attributes

Without any specified attributes on the tag, <apex:detail> displays the complete detail view for the context record. If you want to modify properties such as which record details are displayed, or whether related lists or the title appear, you can use attributes on the tag. For example, the following markup displays the details of the context account's owner, without related lists or a colored title bar:
<apex:page standardController="Account">
<apex:pageBlock title="Hello {!$User.FirstName}!">
You are viewing the {!account.name} account.
</apex:pageBlock>
<apex:detail subject="{!account.ownerId}" relatedList="false" title="false"/>
</apex:page>
The <apex:detail> Component Without Related List or Title Elements

If a component is updated or edited, the Visualforce page that references it is also updated.
To browse the component library, click Component Reference in the Page Editor. From this page, you can drill down into any component to see the attributes that are available for each, including any custom components that you define.
Take this 2-minute free Salesforce Quiz to check your Salesforce knowledge and stay updated with the latest updates and innovations in Salesforce.
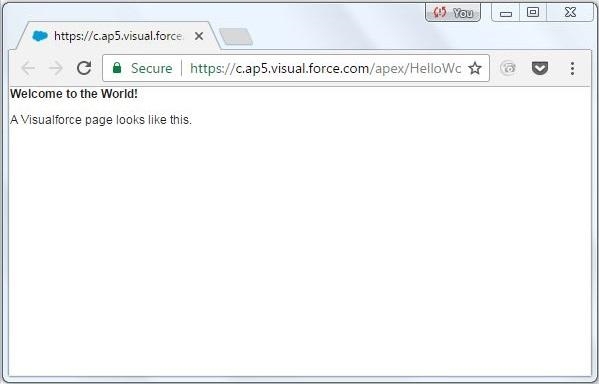
Visualforce pages are the webpages that belong to Salesforce. These pages are created using a text-based mark-up language which is similar to HTML, but its primary use is to access, update, and display the data of an organization. The page is accessed by using URL which is similar to a traditional webserver page.
To create a Visualforce page, follow the steps: -
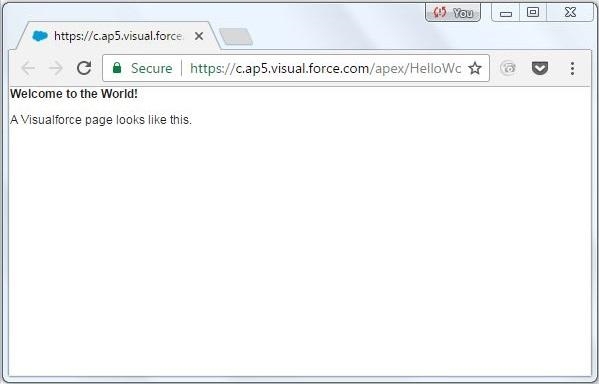
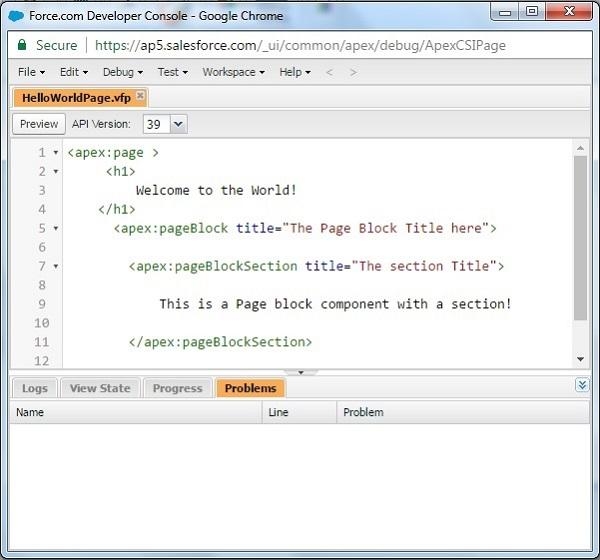
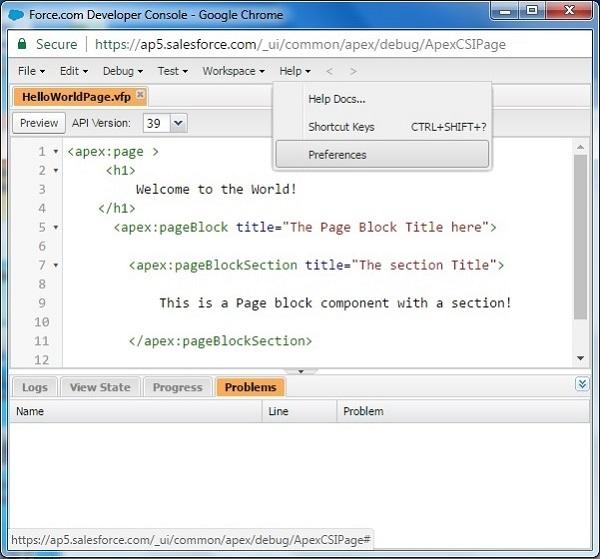
Go to the link developer console → File → New → Visualforce page. The new window opens, asking for a page name. For now, we’ll call it HelloworldPage.

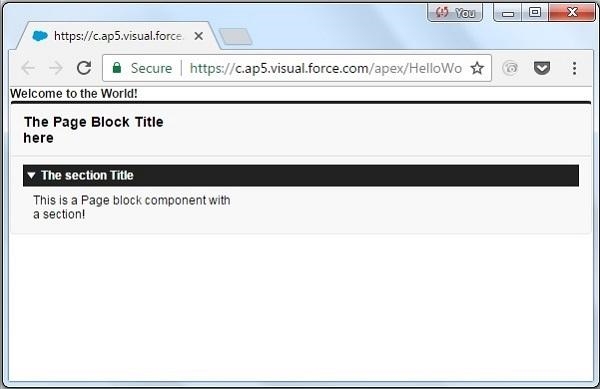
Click Save. Then, click on Preview. This opens a new webpage showing the result as shown in the following screenshot.

Consider joining the JanBask Salesforce community which may keep you updated with the new trends of Salesforce.
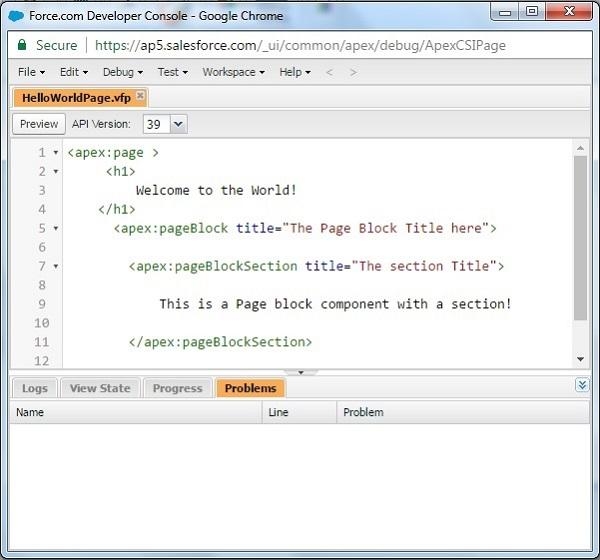
Adding components
In this section, we will learn how to add components to a program that is already created. Let us add some user interface components to the program created above. We add a block and a section in that block by using the following code-

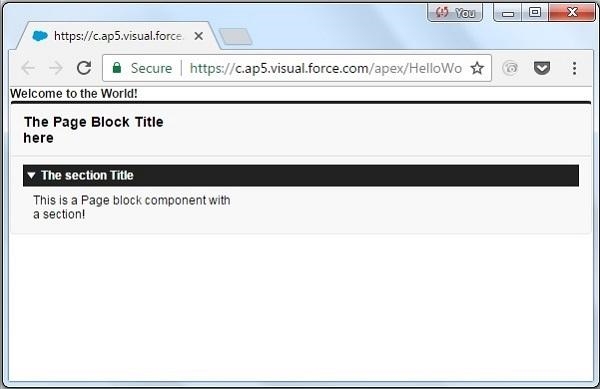
On the preview of the page, we’ll get the following output.

Read: Salesforce Developer Resume: Sample & Step-By-Step Writing Guide
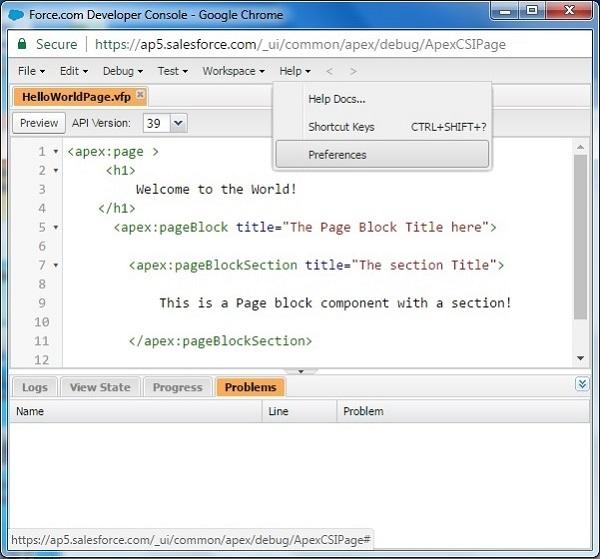
We can set the various settings for easy navigation by going to Help → Preferences.

Let us summarize what we have learned in this blog:
Salesforce introduced Visualforce to provide the next-generation building urbane solution to create a custom user interface on the Lightning platform. A comprehensive Online Salesforce Training program provides an equal pathway into the tech industry for everyone. Along with that, these courses will up-skill you with globally-recognized credentials & transform your career to the next level.
Hope this tutorial has helped you in understanding Visualforce component and the real-time examples. Happy Learning!
Q1. Is Salesforce good for your career?
Ans- The Salesforce Developer skill set is one of the most sought-after occupations in the ecosystem and one of the greatest jobs in the world.
Q2. Can a non-I.T person do a Salesforce course?
Ans- We start the training from the basic level so that anyone can start even if he belongs to a non-IT background. So, it is not necessary to be from an IT background to join this course but a right zeal to learn Salesforce basics is enough to start a career with us right away.Our salesforce Beginner to Advanced courses sessions will start from the very basics, Salesforce history, how it was started and why it is necessary to learn, etc.
Q3. Which is the best beginner Salesforce certification?
Ans- The Salesforce Administrator certification is the ideal one to get as a novice. This will provide you a solid foundation for learning more about Salesforce, whether you want to focus on the developer side later or the customer-facing side now.
Q4.What fundamental skills are needed to learn Salesforce?
Ans- A Salesforce developer must first have schooling in software development in order to acquire the necessary abilities. A bachelor's degree is available in math, computer science, software engineering, and related subjects.
Q5. What help can I get in Salesforce certification?
Ans- Training curriculum of our online Salesforce Developer training course is prepared in a way that it has all the concepts of Salesforce Developer’s certification already inserted in it. A team of industry experts diligently sit and then develop our Salesforce developers training course syllabus after an aggressive market research on all the recent technology, exam patterns, Industry Requirements, etc.
Q6. What are the differences between learning Salesforce online and offline?
Ans- With the online Salesforce Certification courses, get the undivided attention of instructors and mentors 24*7. Connect anytime and from anywhere to resolve your queries.
Q8. How do I start preparing for the Salesforce interview?
Ans- Start your preparation with these suggestions: Learn How To Shake Hands Online Assume, it's just another interview, Show Your Enthusiasm, Accept Feedback, Pose inquiries and Send notes of gratitude.
Q9. What skills will I learn from these courses?
Ans- From these courses, you will learn-
Q10. What is the pattern of a Salesforce certification exam?
Ans- The Salesforce exam is a 90-minute long exam comprising 60 single or multiple-choice questions. The passing score for the exam is 65%.
Visualforce is a tag-based markup language similar to Hypertext Markup Language (HTML). It has a user interface framework for building various attractive and dynamic applications. In this blog, we are going to discuss Visualforce components, its types, and its uses If you want to use Visualforce in Salesforce, then you have to learn HTML tags first. With the use of HTML tags and Salesforce Object Query Language (SOQL), we can create Visualforce webpages. As a developer, if you want to deploy or test other technologies in Visualforce, then you can do so in the practice of creating Visualforce pages that support development technologies like jQuery, Javascript, CSS, HTML, Flash, Ajax, etc. Give a jump start to your Cloud professional career by enrolling yourself in a comprehensive Online Salesforce Training, today!
Before proceeding forward to Visualforce components, we must be aware of the default limit of its components and pages.
| Limit | Value |
| The maximum length of a Visualforce page name (the text in the URL that uniquely identifies the Visualforce page) |
40 characters Page names can’t be longer than 40 characters.
|
| The maximum length for the source code of a Visualforce page (the source code, not the rendered response) |
1 MB of text A single page can hold up to 1 MB of text, or approximately 1,000,000 characters. |
| The maximum length for the source code of a Visualforce component (the source code) |
1 MB of text A single component can hold up to 1 MB of text, or approximately 1,000,000 characters. |
| The maximum width of a Visualforce page displayed on a profile tab |
750 pixels A single page displayed on a profile tab can’t be wider than 750 pixels. |
If you are just starting your career in Salesforce, consider going for a Salesforce Cloud Course to move your career on the right path
There are types of Visualforce components: -

Action components in the Visualforce page are used to invoke methods on the controller. These are also used to update view state. With the use of Action components, we can refresh the Visualforce page and navigate to a new page.
While working with Action components, two things are observed: -
Both Command button and Command link components are used between apex:form opening and closing tags.
When we create a Visualforce page, it is required to inherit properties of Force.com native user interface, for this purpose Force.com styled-components are used. Using these components, CSS Visualforce files can be created. For example, when you create a web application using Javascript or JQuery, you need to include ‘min.js’ file in your Javascript folder so that your Javascript components do not suffer or misbehave.

Visualforce Styled components are categorized into five sub-categories: -
Data components in Visualforce enables VF page to move data into controller and it is also used to extract data from controller by using various standard HTML elements. It makes use of HTML elements (tags) like
, ,
, etc.
Data components basically manipulate fields and records of the Force.com database within Visualforce page. Data components are sub-divided into three main categories: -

Check this comprehensive guide at How to Create Assignment Rules in Salesforce? [Updated in 2020]
Primitive components are used to connect standard HTML and Visualforce functions. These components add Visualforce functionality to HTML elements. Some of the primitive elements are: - OutputPanel, OutputText, OutputLink, Image, IncludeScript, StyleSheet, and iFrame.
Force.com user interface components are used to inherit both the appearance of native user interface and its behavior. Using these components, we can create, modify, and delete records.

Force.com User Interface components are of four types: -
In Salesforce projects, there are numerous times when a developer has to repeat the same code again and again. So, instead of repeating the same code, we can create a Visualforce custom component. Ideally, Visualforce Custom component is when you reuse the piece of code inside your Apex tags. When you encapsulate that code, then only you can reuse it for n-number of times.
Custom Visualforce component definitions must be wrapped inside a single
In the following example, we will learn how to create a basic custom component.
In Salesforce projects, there are numerous times when a developer has to repeat the same code again and again. So, instead of repeating the same code, we can create a Visualforce custom component. Ideally, Visualforce Custom component is when you reuse the piece of code inside your Apex tags. When you encapsulate that code, then only you can reuse it for n-number of times.
Custom Visualforce component definitions must be wrapped inside a single
In the following example, we will learn how to create a basic custom component.
The above code is creating two attributes using
Now we need to use this component. We can use component in visualforce page using
These options are available in Salesforce Classic and Salesforce Lightning Experience. You can locate these options in- Contact Manager, Group, Professional, Enterprise, Performance, Unlimited, and Developer Editions.
To apply these options, you need user permissions to customize the application, which includes- to create custom components.
To manually create a Visualforce custom component, you need to perform the following steps:
The code will be-
Congratulations
This is your new Component: mynewcomponent
These options are available in Salesforce Classic and Salesforce Lightning Experience. You can locate these options in- Contact Manager, Group, Professional, Enterprise, Performance, Unlimited, and Developer Editions.
To apply these options, you need user permissions to customize the application which includes- to clone, edit, delete, or set versions for custom components.
From Setup, enter Components in the Quick Find box, then select Visualforce Components and click the name of a custom component to view its definition.
From the detail page, you can do any of the following:
Once your component has been created, you can view it athttp://mySalesforceInstance/apexcomponent/nameOfNewComponent, where the value of mySalesforceInstance is the host name of your Salesforce instance (for example, na3.salesforce.com) and the value of nameOfNewComponent is the value of the Name field on the custom component definition.
The component is displayed as if it’s a Visualforce page. Consequently, if your component relies on attributes or on the content of the component tag’s body, this URL may generate results that you don’t expect. To more accurately test a custom component, add it to a Visualforce page and then view the page.
We recommend you to go through various Salesforce blogs available on the JanBask Training which may really increase your knowledge and answer your queries related to Salesforce.
These options are also available in Salesforce Classic and Salesforce Lightning Experience. You can locate these options in- Contact Manager, Group, Professional, Enterprise, Performance, Unlimited, and Developer Editions.
To apply these options, you need user permissions to customize the application, which includes- to create and edit custom components.
After creating custom components, you can view, edit, and delete them. From Setup, enter Components in the Quick Find box, then select Visualforce Components to display the Components list page, which shows the list of custom components defined for your organization. From this page, you can:
The > >
<>><> >
<>
<>
The
class="img-responsive" data-src="" src="https://assets.janbasktraining.com/blog/uploads/images/image_750x_5d35a3fa0dcd5.jpg" />
Check about the Salesforce – Difference Between Microsoft Dynamics and Salesforce CRM.
Tags also exist for other common Salesforce interface components, such as related lists, detail pages, and input fields. For example, to add the content of a detail page, use the
You are viewing the {!account.name} account.
The
class="img-responsive" data-src="" src="https://assets.janbasktraining.com/blog/uploads/images/image_750x_5d35a41ea3cb9.jpg" />
Without any specified attributes on the tag,
You are viewing the {!account.name} account.
The
class="img-responsive" data-src="" src="https://assets.janbasktraining.com/blog/uploads/images/image_750x_5d35a43ab4820.jpg" />
If a component is updated or edited, the Visualforce page that references it is also updated.
To browse the component library, click Component Reference in the Page Editor. From this page, you can drill down into any component to see the attributes that are available for each, including any custom components that you define.
Take this 2-minute free Salesforce Quiz to check your Salesforce knowledge and stay updated with the latest updates and innovations in Salesforce.
Visualforce pages are the webpages that belong to Salesforce. These pages are created using a text-based mark-up language which is similar to HTML, but its primary use is to access, update, and display the data of an organization. The page is accessed by using URL which is similar to a traditional webserver page.
To create a Visualforce page, follow the steps: -
Go to the link developer console → File → New → Visualforce page. The new window opens, asking for a page name. For now, we’ll call it HelloworldPage.

Click Save. Then, click on Preview. This opens a new webpage showing the result as shown in the following screenshot.

Consider joining the JanBask Salesforce community which may keep you updated with the new trends of Salesforce.
Adding components
In this section, we will learn how to add components to a program that is already created. Let us add some user interface components to the program created above. We add a block and a section in that block by using the following code-

On the preview of the page, we’ll get the following output.

We can set the various settings for easy navigation by going to Help → Preferences.

Q1. Is Salesforce good for your career?
Ans- The Salesforce Developer skill set is one of the most sought-after occupations in the ecosystem and one of the greatest jobs in the world.
Q2. Can a non-I.T person do a Salesforce course?
Ans- We start the training from the basic level so that anyone can start even if he belongs to a non-IT background. So, it is not necessary to be from an IT background to join this course but a right zeal to learn Salesforce basics is enough to start a career with us right away.Our salesforce Beginner to Advanced courses sessions will start from the very basics, Salesforce history, how it was started and why it is necessary to learn, etc.
Q3. Which is the best beginner Salesforce certification?
Ans- The Salesforce Administrator certification is the ideal one to get as a novice. This will provide you a solid foundation for learning more about Salesforce, whether you want to focus on the developer side later or the customer-facing side now.
Q4.What fundamental skills are needed to learn Salesforce?
Ans- A Salesforce developer must first have schooling in software development in order to acquire the necessary abilities. A bachelor's degree is available in math, computer science, software engineering, and related subjects.
Q5. What help can I get in Salesforce certification?
Ans- Training curriculum of our online Salesforce Developer training course is prepared in a way that it has all the concepts of Salesforce Developer’s certification already inserted in it. A team of industry experts diligently sit and then develop our Salesforce developers training course syllabus after an aggressive market research on all the recent technology, exam patterns, Industry Requirements, etc.
Q6. What are the differences between learning Salesforce online and offline?
Ans- With the online Salesforce Certification courses, get the undivided attention of instructors and mentors 24*7. Connect anytime and from anywhere to resolve your queries.
Q8. How do I start preparing for the Salesforce interview?
Ans- Start your preparation with these suggestions: Learn How To Shake Hands Online Assume, it's just another interview, Show Your Enthusiasm, Accept Feedback, Pose inquiries and Send notes of gratitude.
Q9. What skills will I learn from these courses?
Ans- From these courses, you will learn-
Q10. What is the pattern of a Salesforce certification exam?
Ans- The Salesforce exam is a 90-minute long exam comprising 60 single or multiple-choice questions. The passing score for the exam is 65%.
Let us summarize what we have learned in this blog:
Salesforce introduced Visualforce to provide the next-generation building urbane solution to create a custom user interface on the Lightning platform. A comprehensive Online Salesforce Training program provides an equal pathway into the tech industry for everyone. Along with that, these courses will up-skill you with globally-recognized credentials & transform your career to the next level.
Hope this tutorial has helped you in understanding Visualforce component and the real-time examples. Happy Learning!
 Pinterest
Pinterest
 Email
Email
A dynamic, highly professional, and a global online training course provider committed to propelling the next generation of technology learners with a whole new way of training experience.

Cyber Security

QA

Salesforce

Business Analyst

MS SQL Server

Data Science

DevOps

Hadoop

Python

Artificial Intelligence

Machine Learning

Tableau
Search Posts
Related Posts
What is Salesforce Architecture? Tutorial Guide for Beginners
![]() 468k
468k
Zoho vs. Salesforce - CRM Software Comparison for Small Business
![]() 362.3k
362.3k
How To Start Your Career In Salesforce?
![]() 698.1k
698.1k
16 Amazing Salesforce Features that you Shouldn't Ignore
![]() 12.1k
12.1k
How to Create Your First Approval Process in Salesforce
![]() 796.6k
796.6k
Receive Latest Materials and Offers on Salesforce Course
Interviews