23
JulInternational Womens Day : Flat 30% off on live classes + 2 free self-paced courses - SCHEDULE CALL
Salesforce is a name that does not require an introduction anymore. It is the best technology that the market has ever seen. It is ever-growing and ever-expanding, that is why it has maintained its lead in this market where new competition is always a few seconds away only. Salesforce's biggest advantage is its triannual update. This way they get to fix all the previous issues and release new functioning mechanisms within no time.
Today we will discuss one revolutionary functionality that Salesforce 2019 release has issued and i-e Lightning Map in Salesforce. The lightning map component securely displays a map of one or more locations using Google Maps. Here, in this blog, we will discuss the lightning map in detail along with map methods in Salesforce and a map example in Salesforce. To make this a bit little more interesting and easier to understand, we have divided the blog into the following sections-
With Salesforce winter 19 discharge, Salesforce presented the lightning map segment that will show the Google Maps on lightning experience. Before winter 19 discharge, we used to complete a hack to demonstrate the Google Maps on the lightning component by utilizing a visual force page.
Most interchanges from Salesforce about the Lightning Experience say that it's something beyond a refreshed work area (UI). While that is completely valid, I would prefer not to make light of how much a decent UI helps the personal satisfaction for higher ed clients. Truly, we have toiled under awful UIs from ed-tech organizations for such a long time that the enhancement was not really required when looking at the current, "classic" interface to our different frameworks. All things considered, the new interface of lightning is even more wonderful and enjoyable for the clients in light of these key enhancements.
In the first place, access to Salesforce objects is now patched up with the ability to find a real collapsible route, much like the Salesforce1 mobile experience, opening up screenland and making it simpler to see a greater amount of map visibility and locations immediately. In spite of the way that most higher ed clients are as yet fastened to work areas and workstations, the UI brings together the client experience, taking the good features from the mobile experience and making it accessible to work area clients. Second, the "autosave" usefulness for the maps and locations guarantees a superior affair all through the Org and the way that Notes presently incorporates rich-content capacities and the capacity to relate a Note to numerous records is a great thing.
This base lightning part is equipped for rendering google maps alongside single/different markers. The Lightning map in Salesforce is very useful for developers. It acknowledges both the following sort of areas:
There are 5 distinctive location segments which are-Street, City, State, Country, Pin Code  For modifying the segment, we have a few traits. Like
For modifying the segment, we have a few traits. Like
Read: Know Everything About a Salesforce Consultant Roles and Responsibilities!
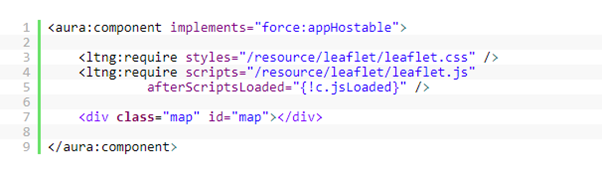
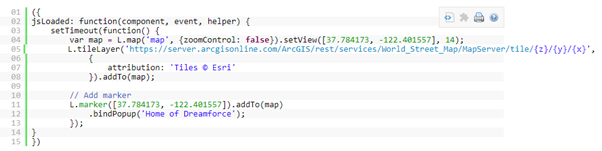
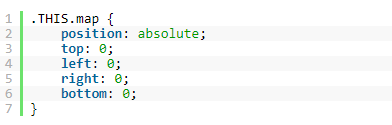
Figure out how to make a Map part utilizing Lightning Components. Well-ordered guidelines and source code are given. This part additionally tells the best way to stack outside Javascript libraries and CSS templates utilizing the long: require a tag.

The most ideal approach to explore different avenues regarding another part structure is to make segments, and a basic Map segment is regularly one of the main things that immediately ring a bell.
The Leaflet is an open-source JavaScript library that is utilized for versatile mobile-friendly interactive and intelligent maps. It has all the mapping highlights. It works great overall media screens. Execution and structure of pamphlets are standard. It very well may be stretched out by bunches of modules and it has added a lovely and an all-around recorded API which causes engineers to structure a particular kind of map in Salesforce. On the off chance that we are discussing the utilization of handout map in the salesforce lightning part. We can without much of a stretch use it by bringing in Leaflet as a static asset in our Salesforce Org. Download the flyer compress record from the Salesforce website. Include static asset utilizing steps:
Setup - > Build - > Develop - > Static Resources - > New.
Write the name and choose downloaded compress record from the link that appears and save



To be able to add a Tab for the Lightning Component:
Read: How to Merge Duplicate Accounts and Contacts in Salesforce Lightning?
To add the Tab to the Salesforce1 App Menu:
You would now be able to test the component in the Salesforce1 application on your gadget. Then again, you can review the segment in the Salesforce1 application test system:
Salesforce Training For Administrators & Developers

The lightning map Salesforce segment safely shows a guide of at least one or more areas utilizing Google Maps. You can pass markers to the part to characterize the areas to delineate. A marker can be an arrange pair of scope and longitude, or a lot of location components: City, Country, PostalCode, State, and Street. You have to pass the locationmapMarkers property to show the guide. You can utilize the following marker properties to customize the map display.
| PROPERTY | TYPE | DESCRIPTION |
| location | object | Address components (City, Country, PostalCode, State, and Street) or a lot of scope and longitude arranges. On the off chance that you indicate address components and arranges for one area, the guide utilizes the directions. To help solid geocoding of addresses, in the event that you indicate Street, you should likewise determine no less than one of City, Country, PostalCode or State. |
| title | string | The heading showed in the information window that is demonstrated when you click a marker. |
| description | string | The data showed in the information window that is demonstrated when you click a marker. |
| icon | string | The symbol that is shown beside the area title and address. Just Lightning Design System symbols are bolstered. Custom marker symbols are right now not upheld. The default is standard: location. For more data, see Displaying Multiple Addresses. |
<lightning:map
Read: Everything You Need To Know About Salesforce Entry-Level Jobs
mapMarkers="{!v.mapMarkers}">
</lightning:map>
map-markers is a variety of markers that demonstrate area. A marker contains Location Information: This can be a coordinate pair of scope and longitude or a location made out of location components. Descriptive Information: This is data like title, portrayal and a symbol which is data applicable to the marker yet not explicitly identified with the area.  The area data bolsters the accompanying location components: City, Country, PostalCode, State, and Street. Note that to help dependable geocoding of addresses, if Street is indicated, no less than one of City, Country, PostalCode or State must be determined.
The area data bolsters the accompanying location components: City, Country, PostalCode, State, and Street. Note that to help dependable geocoding of addresses, if Street is indicated, no less than one of City, Country, PostalCode or State must be determined.
Salesforce Training For Administrators & Developers

I am sure that you have gotten what you have been looking for in the blog. It discusses everything with respect to the Salesforce lightning map component. We have discussed in detail - the basics of the lightning map along with the steps for the lightning map Salesforce, how to use map methods in Salesforce and a map example in Salesforce. Since the feature is new, there is a whole lot more to come on it yet.
Read: How to Create Visualforce Page in Salesforce
 Pinterest
Pinterest
 Email
Email
The JanBask Training Team includes certified professionals and expert writers dedicated to helping learners navigate their career journeys in QA, Cybersecurity, Salesforce, and more. Each article is carefully researched and reviewed to ensure quality and relevance.

Cyber Security

QA

Salesforce

Business Analyst

MS SQL Server

Data Science

DevOps

Hadoop

Python

Artificial Intelligence

Machine Learning

Tableau
Search Posts
Related Posts
Salesforce Admin VS Developer - Which one to Choose?
![]() 15k
15k
A Detailed Guide on Salesforce Developer Roles & Responsibilities
![]() 13k
13k
Learn Salesforce Developer Skills: Your Journey to a Fulfilling Career
![]() 356.9k
356.9k
Learn Salesforce Development: A Comprehensive Guide
![]() 5.9k
5.9k
Zoho vs. Salesforce - CRM Software Comparison for Small Business
![]() 362.3k
362.3k
Receive Latest Materials and Offers on Salesforce Course
Interviews