Grab Deal : Upto 30% off on live classes + 2 free self-paced courses - SCHEDULE CALL
Before we discuss what is an object in Salesforce, let’s first try to understand cloud computing. It can be described as the practice of using a network of remote servers hosted on the web to store, manage, and process data, instead of using a local server or a computer hard drive. Nowadays IT professionals with cloud computing expertise are in great demand. Therefore, advance your cloud career using cloud computing courses.
Real home is a real estate company that gives users the ability to look for homes and communicate with real estate agents through an online platform. Real estate agents and brokers often make use of Salesforce's built-in features, such as contacts and leads, to keep tabs on prospective homeowners. However, there are a great many more factors that they wish to keep an eye on when it comes to selling homes. For instance, Salesforce does not come equipped with a default method for tracking properties.
Matt, who works as an administrator for Salesforce, is aware that the Salesforce platform provides an option for solving the problem. We will cooperate with Matt to investigate what he is constructing. To be like Matt, enroll in online Salesforce training.
First things first, let's look at the data model. A data model is essentially the same thing as it sounds like it would be. It is a method for simulating the appearance of database tables in a manner that is comprehensible to people.
Consider using a spreadsheet to store the information rather than a database if you are unfamiliar with databases. For instance, Matt can keep tabs on all of Real home's properties by keeping them organized in a spreadsheet. The address, the cost, and any other pertinent information may be stored in the columns. Rows can be used to hold this data for each individual property that Real home is trying to sell. Tables in databases are typically organized in a manner analogous to this. To be an salesforce admin, learn from the salesforce admin.
Within Salesforce, you have the ability to show data associated with custom objects as well as other types of online content using custom tabs. In Salesforce Classic, a custom tab will display in the form of a tab when it has been added to an app. When you add a custom tab to an app using Lightning pages salesforce, the tab shows up as an item in the navigation bar of the app as well as in the App Launcher.
In Salesforce, custom tabs are user interface components that were developed in order to display data associated with custom objects or other online content that is incorporated within the application. In order to provide users with access to custom objects, tabs, and records within a Salesforce application, we develop and design custom tabs. Learn how to create custom object tabs in Salesforce.com for displaying data.
To navigate between different applications on the Salesforce Lightning page, you will need to work with Tabs. Each section of the Salesforce Application serves as the first stage in the process of seeing and entering data for a particular Salesforce item. At this point, we are able to generate custom objects for an application, and we are also able to create custom tabs in Salesforce.com that look and act similarly to the normal objects in that platform.
Broadly speaking, we can create two different types of tabs in salesforce. These are:
These tabs are further split in components. Let us discuss these in details.
Within Salesforce, you have the ability to show data associated with custom objects as well as other types of online content using custom tabs. In Salesforce Classic, a custom tab will display in the form of a tab when it has been added to an app. When you add a custom tab to an app using salesforce Lightning tabs, the tab shows up as an item in the navigation bar of the app as well as in the App Launcher. Users of your app will have access to the data and records associated with a custom object if you create a tab for that object in the app. The custom object tabs have the same functionality and appearance as any other tab. To easily create apps, objects, tabs, and schema builders, click here.
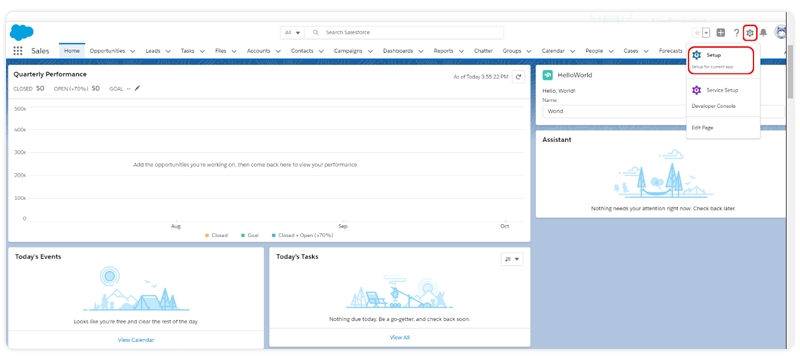
Step 1: Click on setup in the Home page:

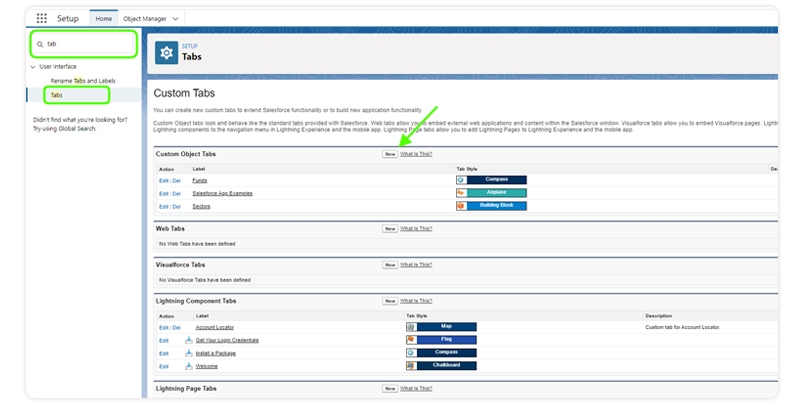
Step 2: In the search dialogue box, search tab and then click on the Tabs head, as shown in following figure:

Step 3: Now click on the new button under the heading of custom object tabs
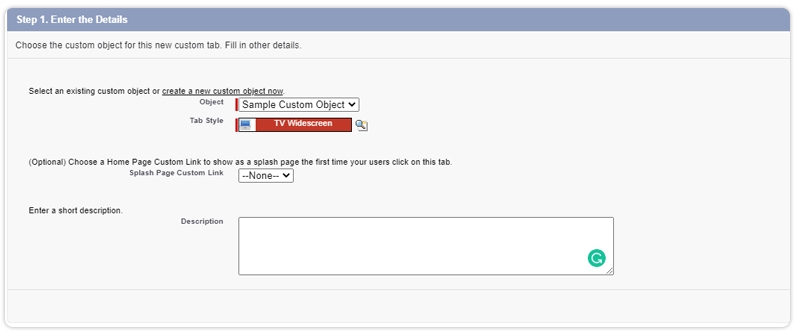
Step 4: You are now able to select the object, as well as the tab style, for your brand new custom object tab.

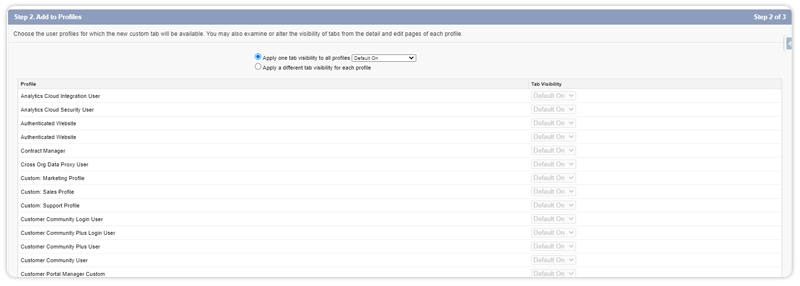
Step 5: Choose the profiles that will be seen on the newly created tab.

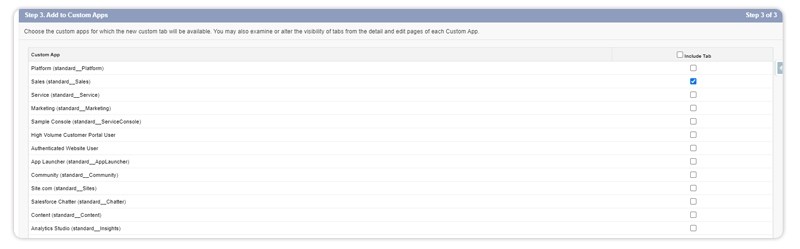
Step 6: Select the applications for which you would like the new tab to be available.

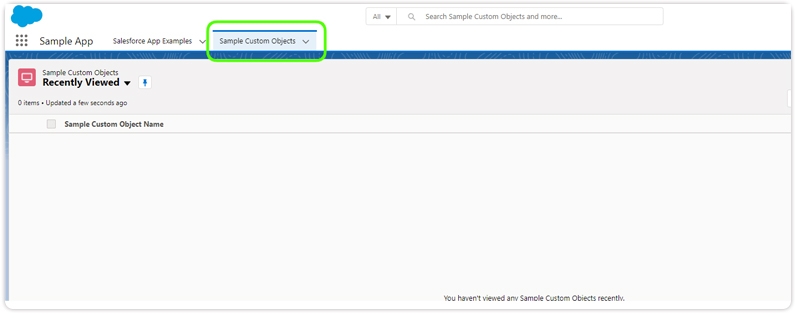
Step 7: Our brand-new Tab can now be accessed using our Sample App.

Web tabs are personalized to display any web page or web application that is hosted on an external server. You have the option of designing web tabs that span the entire page or that include the sidebar in their layout. To design Custom web tabs for you company, refer to Salesforce master training
How to create salesforce web tab:
Step 1: When you are in Setup, go to the Quick Find box and type Tabs. Then, select Tabs.
Step 2: Select New from the drop-down menu in the Web Tabs related list.
Step 3: To open a new tab, select New from the related list of Web Tabs.
Step 4: Click on next
Step 5: Please provide a label that will appear on the tab.
Step 6: Simply revealing the Tab Style Selector by clicking the icon that looks like a lookup table for tab styles.
Step 7: Simply clicking on a tab style will allow you to choose the icon set and color palette for the custom tab. If your organization has access to the Documents tab, the Tab Style Selector dialogue will contain an additional button labeled "Create your own style." Clicking this button will allow you to create a tab style that is unique to your organization.
Step 8: If it's necessary, change the height of the content frame.
Step 9: If you would like, you can give the tab a description, and then click the Next button.
Step 10: Enter the URL of the page you want to display in the tab, or select the custom s-control from the drop-down menu. You are not required to do so, but you have the option to copy and paste any merge fields for data that you want dynamically replaced in the link. To display your web tab, click the Preview Web Tab button.
Step 11: Enter the URL to display in the tab, or select the custom s-control that you want to use. You have the option of copying and pasting any merging fields for data that you want to be replaced dynamically in the link. Simply display your web tab by clicking the button labelled Preview Web Tab.
Step 12: You should add the web tab to the relevant profiles. To choose whether the custom tab is visible to users who have that profile, select either Default On, Default Off, or Tab Hidden from the drop-down menu. This configuration can be altered at a later time.
Step 13: Click on Next button
Step 14: Indicate which user-created applications are to be included in the new tab.
Step 15: To make the tab visible settings universally applicable, you must first select the "Append tab to users' current personal customizations" option.
Step 16: Click on Save button.

Salesforce Course Training
These tabs are specific to visualforce. Which brings us to the question, “What is Visual force?”. Visualforce is a framework that gives developers the ability to construct rich, individualized user interfaces that can then be hosted on the Lightning platform in their native form. The Visualforce framework provides a tag-based markup language that is very similar to HTML as well as a collection of server-side "standard controllers" that make it very easy to conduct fundamental database operations such as queries and saves. Both of these features are comparable to those found in XML
Each tag that is used in the Visualforce markup language correlates to a coarse or fine-grained user interface component. For example, a tag may represent a portion of a page, a related list, or a field. Either the logic that is used in standard Salesforce pages can be associated with a controller class written in Apex and used to manage the behavior of Visualforce components, or developers can associate their own logic with a controller class and utilize Apex to do so.
1. When you are in Setup, go to the Quick Find box and type Tabs. Then, select Tabs.
2. To create a new tab, select New from the associated list of Visualforce Tabs.
3. Choose the page from Visualforce that you want to show in the custom tab.
4. Please provide a label that will appear on the tab.
5. Simply selecting the Tab Style search icon will bring up the Tab Style Selector for you to choose from.
6. In the event that a tab style is already being utilized, a number denoted by the notation [] and enclosed in brackets will be displayed next to the name of the tab style. Move the mouse pointer over the name of the style to see the tabs that make use of the style. To filter this list, use the check box next to Hide styles that are used on other tabs.
7. Simply clicking on a tab style will allow you to choose the color scheme and icon that will be used for the custom tab.
8. If your organization has access to the Documents tab, you have the option of creating a custom tab style by clicking the Create your own style button on the Tab Style Selector window. To make your own custom tab style, do the following:
9. Simply selecting a color by clicking on it after the Color lookup icon has been clicked will bring up the color selection window.
10. Click the Insert an Image button, navigate to the folder containing the document, then choose the picture you wish to use.
11. You have the option of selecting a unique link to serve as the initial splash page that loads when users click on the tab for the first time.
12. If you would like, enter a description of the tab, and then click the Next button.
13. Select the user profiles that will have access to the newly created tab in the custom settings.
14. Indicate which custom applications are to be included in the new tab.
15. If your users have already personalized their personal displays, you may add the tab to the settings for their customized displays by selecting the "Append tab to users' existing personal customizations" option.
16. Click on save button
Lighting Tabs: A lightning-tab component organizes content in such a way that it stays contained within a single tab. When a user clicks on a tab, the content of that tab is displayed. It is recommended that you use lightning-tab as a child component of lightning-tabset. The styling for this component comes from the tabs that are part of the Lightning Design System. This brings to an important question of “How to design lighting force tabs?”.
You are able to add new tabs and tab sets on record and Home pages in Lightning Experience, as well as update existing ones, delete them, and rearrange their arrangement using the Lightning App Builder. You can give the tabs that your users view any name you like, and then add components to each tab after you have configured the tabs. The steps involved are as follows:
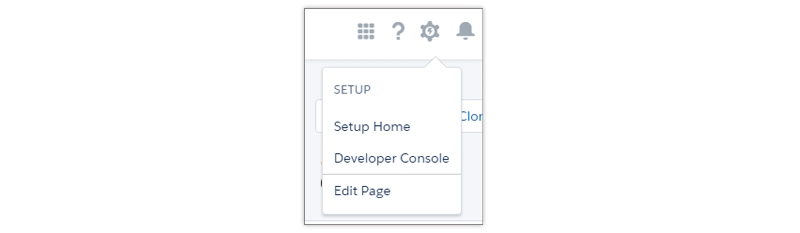
Step 1: Launch Lightning Experience and go to either the Home page or the record page using one of these methods.
Choose Edit Page from the Setup menu to make changes to the page.

Launch a page in Setup by selecting it from the Lightning App Builder list page. Simply type "App Builder" into the Quick Find box, and then pick "Lightning App Builder" to locate it.
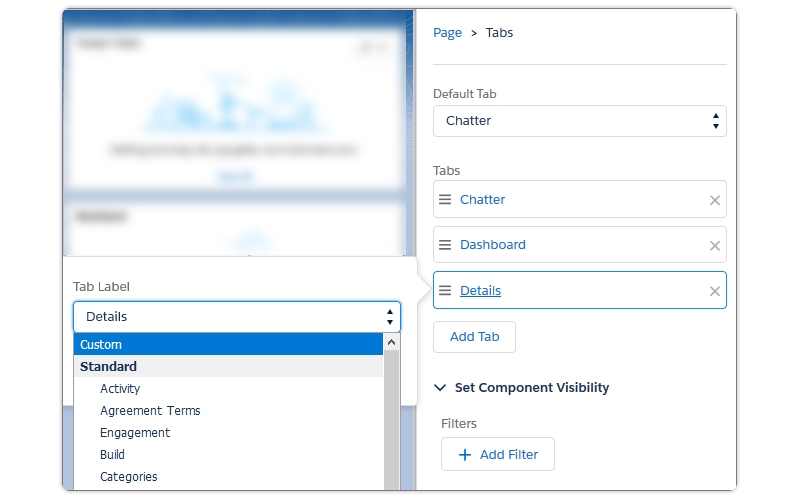
Step 2: It would be helpful to include a Tabs component on this page.There is now a new default set of tabs introduced.
Step 3: To add a tab, choose the Tabs component properties and then click the Add Tab button.
Step 4: Clicking on a tab's name in the properties pane will allow you to make changes to that tab. You have the option of picking a different standard label or clicking the Custom button and typing in the tab name of your choice.

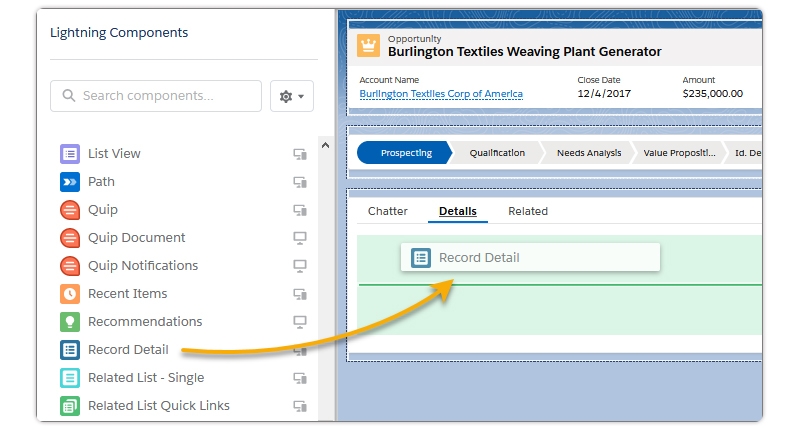
Step 5: Select the tab you want to add a component to on the canvas, and then drop the component immediately below it. This will add the component to the tab.

Step 6: By dragging and dropping tabs into new positions within the Tabs properties pane, you can reorder the tabs in that pane. You are unable to move individual tabs around on the canvas by dragging and dropping them.
Hope, you understood everything about custom tabs in Salesforce. Using this you can extend your company’s data and also store unique information related to your organization. In order to learn more about tabs, objects, and fields,sign up for our Salesforce certification courses and get practical experience of working on different Salesforce concepts.

How To Convert Lookup To Master-Detail?



What Are External And Big Objects In Salesforce?

Cyber Security

QA

Salesforce

Business Analyst

MS SQL Server

Data Science

DevOps

Hadoop

Python

Artificial Intelligence

Machine Learning

Tableau
Download Syllabus
Get Complete Course Syllabus
Enroll For Demo Class
It will take less than a minute
Tutorials
Interviews
You must be logged in to post a comment