01
AugInternational Womens Day : Flat 30% off on live classes + 2 free self-paced courses - SCHEDULE CALL
Data Science is all about opening up the outcomes from any kind of data analysis. Studying, analyzing and simplifying the findings from the same is a critical task. Hence, it requires special skill sets to be a data scientist. You should have the capability of studying everything at a molecular and granular level for making accurate decisions. Becoming Data Scientist is a dream for many but does not have the end to end knowledge about the same. So, today we will discuss following points to let you know everything about data science and data scientists.
Data scientists play a huge role in developing data which involves building various algorithms, testing, technical deployment and many more.
Data Scientists can be considered as a whole new breed of experts who are proficient in analyzing the critical most data, be it technical data or any other complex data. They come with a common quality in all of them, i.e. to dive and explore every problem for which the solution is to be found. They are always curious to explore.
They can be an IT professional, computer scientist, mathematician or any other professional because they should be always ready to jumble between different industries.
Read: A Practical guide to implementing Random Forest in R with example
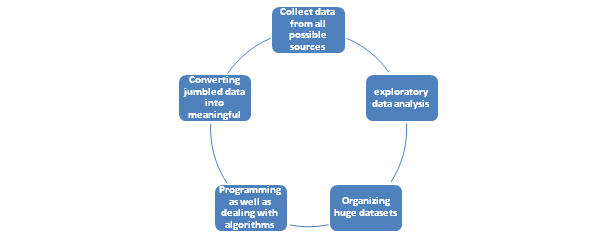
 It is not everyone’s cup of tea and therefore requires an array of skill sets as well as tools that every data scientist must master before entering into his/her actual role. Take a glance at what a data scientist has to do to fulfill his responsibilities at the best.
It is not everyone’s cup of tea and therefore requires an array of skill sets as well as tools that every data scientist must master before entering into his/her actual role. Take a glance at what a data scientist has to do to fulfill his responsibilities at the best.
The demand for Data Scientists was not that high in the last decade, but as we are living in the age of Big Data, the demand has been increased in a revolutionary way. We have more data saved in the cloud than ever; therefore we need more people to deal with it.  So, overall Data Scientist has impeccable capability to understand, explore and identify
So, overall Data Scientist has impeccable capability to understand, explore and identify
Read More: Difference Between Data Scientist and Data Analyst
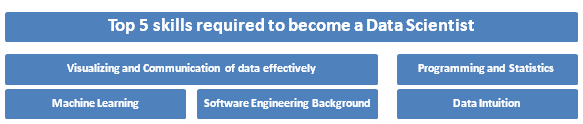
Irrespective of companies that you are going for an interview, you should have sufficient knowledge of programming languages like R, Python, etc., and language for database querying i.e. SQL.
Read: Data Science vs Machine Learning- Career That is Right for You
When it comes to an understanding of statistics, a data scientist should be known to distributions, statistical tests and many more. Data-Driven companies value this quality more than any other companies because there, stakeholders rely on decision-makers based on various experiments.
Both of them are equally important and hence you should have a proper balanced knowledge of both visualizing and communicating. Just for an example, Tableau is a great one to look for. It is a very popular data visualization and dash-boarding tool that is being widely used. It is essential for us to not being just familiar with the tools used for visualizing data, but also to understand the basic principles behind these visually encoding data and communication information.
If you’re going to target a company that already deals with a huge amounts of data, like Netflix, Google Maps, etc, you may give special attention towards increasing your knowledge about machine learning methods. What I mean to say that you need to put more focus towards ensemble methods, k-nearest neighbors, random forests, and more. More important for you is to understand the wide strokes and understand when it is the right time to use different techniques for different aim.
You must be aware that being a data scientist you need to deal with plenty of data logging issues, need to study analyze, segregate, etc. as a part of your job. You should be capable enough to deal with the development of data-driven products. Hence, every company will want a candidate with a software engineering background.
Read: An Ultimate Guide To Python For Data Science (2025)
Companies will definitely want a candidate who is an excellent problem solver and also a data-driven problem solver. Yeah, that’s right. Being only an efficient problem solver is not sufficient; you should be impeccable in dealing with data-driven products. At some point in time during the interview process, you may have to face high-level question to judge your problem-solving skills.  Just make sure you have these skills before you even apply for Data Scientist.
Just make sure you have these skills before you even apply for Data Scientist.
Read More: Data Science Interview Questions and Answers
Becoming a successful data scientist is the dream for many, but due to lack of sufficient knowledge candidates face difficulties to enter into this prestigious profile. This is why we discussed, what is a data scientist? What do they do? And, important skills that are essential for becoming a data scientist.
 Pinterest
Pinterest
 Email
Email
The JanBask Training Team includes certified professionals and expert writers dedicated to helping learners navigate their career journeys in QA, Cybersecurity, Salesforce, and more. Each article is carefully researched and reviewed to ensure quality and relevance.

Cyber Security

QA

Salesforce

Business Analyst

MS SQL Server

Data Science

DevOps

Hadoop

Python

Artificial Intelligence

Machine Learning

Tableau
Search Posts
Related Posts
Receive Latest Materials and Offers on Data Science Course
Interviews