12
JulGrab Deal : Flat 30% off on live classes + 2 free self-paced courses - SCHEDULE CALL
Grab Deal : Flat 30% off on live classes + 2 free self-paced courses - SCHEDULE CALL
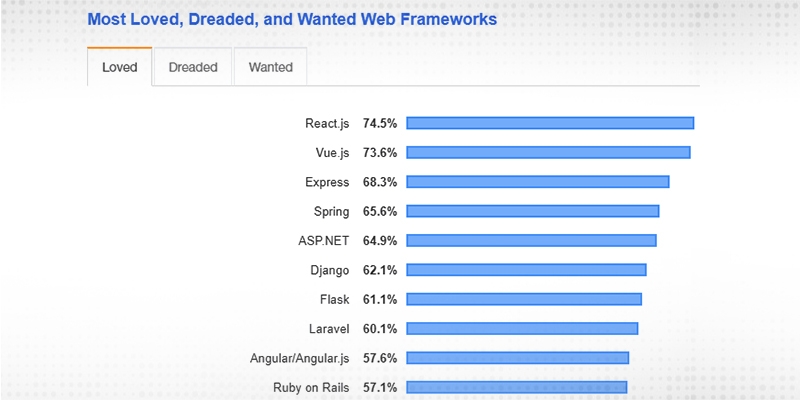
Do you know that ReactJS is the second most widely used web framework in 2025 with 50.6% of the market share? An estimated 8787 industry leaders use ReactJS. ReactJS is a popular framework that brought a revolution in the world of web development. A few years ago, the user needed to refresh the web page to check any new message or updated information, but now web pages are refreshed automatically after a certain period of time.
Even through pop-up notifications, you may know about any recent changes or updates on the web page. Do you know how it is happening, well this magic is just due to ReactJS. In this ReactJS tutorial for beginners, we are going to introduce ReactJS and its various functionalities and why you should use React. Before beginning with the ReactJS tutorial, get high-level concepts and design decisions in programming languages with our interactive online Programming Certification Courses.
ReactJS is an efficient JavaScript library for building reusable UI components. JavaScript programming is widely used to develop web applications as it is a lightweight language that is supported by all browsers. It supports procedural and object-oriented languages, so it is used to create client-side scripts to make dynamic web pages.
Many frameworks can be used with JavaScript depending on the project requirements and React framework is one of them. JavaScript is one of the most preferred scripting languages used by web designers and it offers the following features to web projects:
React is giving a neck-to-neck competition to Angular, which is quite an older framework for JavaScript due to its array of features. The main reason behind the popularity of ReactJS is the way in which data flow takes place. Earlier the frameworks were using the traditional approach in which the web pages need to be refreshed to check any updates.
Java Certification Training Online

Web pages can receive data from any source like real-time data, user input data, or initial data that can be dispatched by any dispatcher. After fetching data, it is usually forwarded to the store that transfers it to view. Through view, you or any other user can interact with the web application, so web pages come in the view category of MVC architecture.
A Java programmer must know the answers to a few of the popular Spring questions before appearing for the interview. Learn the top Spring MVC interview questions and answers from this blog.
Do you know that in this traditional approach every time new data is added at the back end? At the time when the browser gets updates only then the user can see the new data on the view. This complete update cycle is handled by DOM or Document Object Model that is created by the browser when the web page is loaded or refreshed and it can dynamically add or remove data to and from the web page. Though Dom creation is done dynamically, this is memory wastage and degrades the overall application performance too.
As the DOM creation process was costly and inefficient, new technology was needed to save time and resources. ReactJS is such an efficient technology that provides a new way to perform the task of handling views on the client side. Through ReactJS, a single application can be divided into many components. The same traditional data flow technique is used in ReactJS, but at the back end, the way to handle data has been changed.
All these frameworks-Angular, ReactJS and VUE are growing rapidly in the technical marketplace and taken as the strong players on the basis of their adoption and increasing demand. Learn the difference among Angular, ReactJS and VUE from this blog.

In ReactJS, when data gets the update it does not reload the full web page, instead, it reloads a portion of the web page and updates only selected components that were changed. Moreover, ReactJS uses virtual DOM instead of DOM to save memory space.
This React tutorial helps you to understand that it is not a framework, instead, it is a component-based library that was introduced by Facebook. Now it is one of the most popular JavaScript libraries with a strong foundation and a large supportive community. In ReactJS, everything is just like a component that is taken as the basic building blocks of the application.
Here, the use of components makes ReactJS an efficient library collection as they are easy to handle, one can change just a single component when it is required rather than changing the complete page layout. For real-time or large-sized applications, this feature is quite important. In ReactJS, component states get changed when they are updated. As a result, the whole page need not be reloaded when the application gets changed.
This library was developed by Facebook’s software engineer Jordan Walke and initially, Facebook implemented ReactJS in its news feed in 2011, while by 2013 it was made available for every user. The use of ReactJS made Facebook more popular and many users get satisfied with this. Now any JavaScript user can use this set of the library that was initially used only by Facebook. Have you ever thought that Java and JavaScript are the same? We have brought you a brief guide on the difference between Java and JavaScript.
Currently, ReactJS is gaining popularity as the best web development platform among developers. Now it may become clear to you what is ReactJS and why it is used. So, now let's look at its features, what are the intriguing features of ReactJS:

Just like real DOM, virtual DOM is also a node tree in which elements, their attributes, and content work as objects and properties. In React, a node tree is created by the render function in which all components of React are used. This tree gets updated as per the changes of components either by the user or system, this rotation is called a mutation. Tree mutation is performed in these three simple steps:
These changes are applied to a certain part of the application, rather than complete application and so the application becomes faster and less memory gets wasted.
Enroll in JanBask Training for better insights into programming languages and related resources.
JSX stands for JavaScript XML. For JSX files, ‘react’ uses HTML/XML-like syntaxes that can be used by Babel-like pre-processors and through that HTML-like syntaxes can be transformed easily to Java objects. Through JSX after CONVERSION TO JavaScript objects, again the code can be embedded inside JavaScript. These JSX files make the HTML code easy to understand and helps in boosting the overall application performance too. Applications become robust due to these files.
Learning JavaScript can turn out to be the best decision for an IT professional. This is because most of the coding framework revolves around this programming language. Get to know how much time it takes to learn JavaScript effectively from this blog.
ReactJS for beginners makes an application testable and it is easy to debug and test. It uses views that can be used as the states of the functions. Component states can be easily manipulated and passed to the ReactJS view, where the action, function, and event can be easily checked and tested. ReactJS has improved application quality by providing feature-rich libraries.
ReactJS JSX files are really easy and simple to understand. The user can quickly code and understand JSX files. Though plain JavaScript can also be used here, it is quite easier to use JSX files. As it is a component-based library, in which each component has a separate life cycle, so it is easier to use ReactJS for beginners.
ReactJS learning curve is low and easier. Anyone who has even basic programming knowledge can learn and use ReactJS. So, even if you have basic programming skills and know how to code in HTML and JavaScript, then you can learn ReactJS quickly.
In ReactJS, unidirectional data flow is used which is also called data binding. Here, application states are kept in specific stores and therefore rest of the components remain loosely coupled and as a result application becomes more flexible and efficient.
Do you know that the Spring framework can be used for the development of any of the layers of your application? Get to know What is Spring Framework from this Spring Framework Tutorial Guide for beginners.
This ReactJS tutorial exposes that to anyone who has a little bit of knowledge of HTML, it is still good to know the basic building blocks of ReactJS so that you can design and use the application as per your requirements. ReactJS treats everything as a component that may have certain specific props, states, and lifecycle and so on. So, in short, we can say that ReactJS has the following building blocks:
Are your ReactJS interviews knocking at the door? Here, we will give you an overview of the top ReactJS interview questions and answers.
Java Certification Training Online

ReactJS is a versatile JavaScript framework which makes tailored user interfaces. ReactJS is preferred by developers due to its usability and simplicity. By learning ReactJS, you can see yourself in any of these job prospects like MERN Developer, Full Stack Developer or a ReactJS Developer. There are above 9k+ job opportunities for ReactJS on LinkedIn. A ReactJS Developer’s salary in India ranges between 2-14 lacs p.a according to AmbitionBox. The salary structure depends upon factors like qualification, area of expertise, years of experience and the industry you serve. Here are the top companies hiring ReactJS professionals-

With this React tutorial, we know what is ReactJS and is a complete comprehensive tutorial guide for beginners. Hence, we can say that ReactJS is a library that has many features. These libraries can be used to define the application in a simpler way. ReactJS has many features and one of the most used and compelling ones is its component-based architecture which is hopefully clear from this ReactJS tutorial. It makes applications easy to debug and test as well. Currently, ReactJS is one of the most popular front-end JavaScript libraries that has a strong base and an important community. Fast-track your career in Programming and make yourself job-ready with our Programming Certification Courses.
Q1. Is ReactJS front-end or back-end?
Ans- ReactJS is an open-source, component-based front-end library that is maintained by Facebook. It makes front-end development easy and is used to build single-page applications. It is responsible only for the view layer of the application.
Q2. What are the prerequisites for ReactJS?
Ans- To operate ReactJS, candidates should have a basic knowledge of HTML and CSS. He/she should be familiar with JavaScript and programming concepts like functions, objects, arrays and classes.
Q3. Is ReactJS difficult to learn?
Ans- ReactJS is a tool for web development that is easy to learn. Further, you can enroll in a professional short-term programming course from a reputed training institute to nourish your skills.
Q4. What is the objective of the Programming courses online?
Ans- The objective of our online Programming training is:
Q5. What skills willI I learn from these courses?
Ans- Following is a quick forecast of the skills/areas that you will cover via our immersive & comprehensive Programming online training course. Here are all that you will learn:
Q6. Why are these certifications necessary?
Ans- Programming certification online is important to target after online training Programming as it:
Q7. What type of learning experience should I expect?
Ans- Our programming courses content is primarily practical and will be a mix of interactive lectures from industry leaders as well as world-renowned professors. In addition, the program includes live lectures devoted to solving your academic questions and enhancing learning.
Q8. Can I enroll in a single course?
Ans- Yes! To begin, click on the course you are interested in and register. You may register and complete the course to win a shareable certificate, or you can audit it to view the course materials for free. When you subscribe to a course as part of a specialization, you are automatically registered for the entire specialization. Visit the learner dashboard to track your progress.
Q9. Who should enroll in these courses?
Ans- This Programming course online is intended for all programming enthusiasts, and individuals seeking to develop their programming skills in the foundational languages, particularly for app builders, developers, Graduates of Engineering/Computer Applications/IT, and Working IT professionals.
Q10. Are these certification exams compulsory?
Ans- To earn better job opportunities and to work in exceptional teams across big organizations one needs to qualify the certification exams, as this will give you an edge over other peers and will highlight your coding skills.
The JanBask Training Team includes certified professionals and expert writers dedicated to helping learners navigate their career journeys in QA, Cybersecurity, Salesforce, and more. Each article is carefully researched and reviewed to ensure quality and relevance.

Cyber Security

QA

Salesforce

Business Analyst

MS SQL Server

Data Science

DevOps

Hadoop

Python

Artificial Intelligence

Machine Learning

Tableau
Interviews