11
JulGrab Deal : Flat 30% off on live classes + 2 free self-paced courses - SCHEDULE CALL
Grab Deal : Flat 30% off on live classes + 2 free self-paced courses - SCHEDULE CALL
UI designers and app developers are buzzing about Flutter, a powerful open-source framework for creating beautiful and functional apps. With its versatility and cost-effectiveness, Flutter is poised to be a major player in the coming years.
Here's why Flutter is gaining so much traction:
Are you a designer or developer looking to take your skills to the next level? Flutter's ease of learning and growing demand make it a valuable asset for your career. This article will delve deeper into Flutter, explore exciting career opportunities, and guide you towards trending app development courses to get you started.
Imagine creating stunning apps for iOS, Android, web, and even desktops – all from a single codebase. That's the power of Flutter, an open-source app development framework from Google.

Here's what makes Flutter so special:
Released in 2017, Flutter utilizes Dart, another open-source language by Google. Dart is specifically designed for building user interfaces and allows developers to create rich, interactive widget trees.
Flutter leverages the Skia graphics engine to render these widgets directly to pixels, resulting in sharp and visually appealing apps. This eliminates the need for separate coding in platform-specific languages, streamlining the development process.
Similar to other frameworks, Flutter apps require coding. However, Flutter offers a significant advantage: a single codebase using the Dart programming language. This eliminates the need for separate codebases for Android and iOS, saving development time and resources.
Widgets are the building blocks of Flutter apps. Think of them as Lego bricks – you combine them to create the entire app interface and functionality.

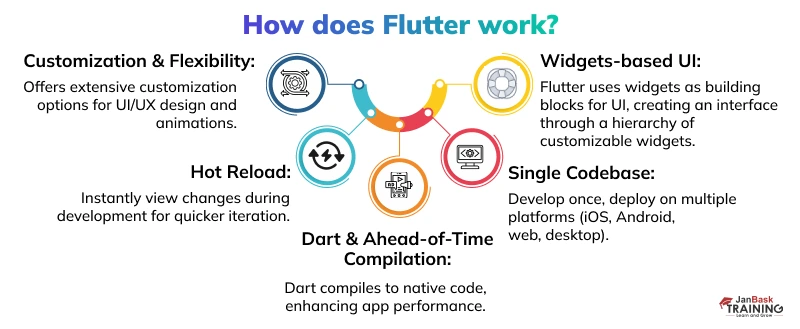
Here's a breakdown of how Flutter works:
Even though the underlying code might differ, Flutter apps deliver a native-like experience across platforms (Android, iOS, etc.). This is because Flutter integrates with the platform's native APIs for functionalities like gestures and animations. Additionally, conditional programming allows for platform-specific adjustments, ensuring a familiar feel for each user base.
Flutter's versatility makes it a popular choice for businesses and developers. Its single codebase approach, combined with the power of widgets, helps create beautiful and functional cross-platform apps efficiently.
Flutter is known for making the app development process easy and user-friendly. Apps developed on the Flutter framework exhibit similar properties across various platforms unless they are meant to behave differently on a particular platform. The ease of development is attributed to the rich features that Flutter offers.
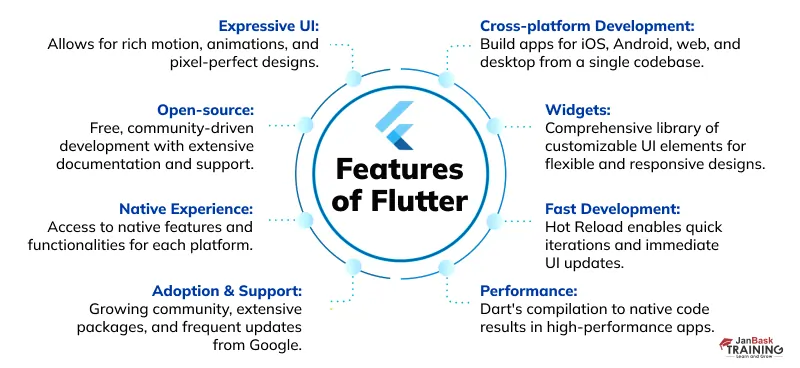
Let us look at some features of Flutter SDK and understand how these features simplify the app development process.

Dart programming language is singularly used to design components and logic in Flutter, unlike the other platforms where UI design and logic are built in separate languages. For example, App development in Android needs XML for UI design and Java or Kotlin for logic building. Dart is an easy-to-learn language, and aspirants can learn Dart in a comparatively much shorter time to start working on developing applications on Flutter.
The popularity of Flutter is primarily attributed to its ability to allow application development with one codebase across various operating systems. A Flutter developer does not need to learn the native coding languages in the host platform. They develop apps with Dart and have provisions to make changes that match the interface or functionality of the host.
As we know flutter apps behave uniformly across various channels, variations can be incorporated in the widgets to make it behave like a native app. This is achieved by conditional programming, which allows using a separate set of widgets designed to meet native platform needs.
As the name indicates, this feature is a happening one. The Hot Reload feature allows the developer to see changes on the interface instantly. This helps speed up the development process as faults and errors are visible readily.
Flutter is all about widgets, and it allows customizing the widget to get the desired outputs on the screen. Additionally, developers on Flutter can choose from plenty of widgets or build to give their design the desired look.
A significant attribute that makes the Flutter framework widely adoptable is the uniformness in performance across cross-platforms and the expressive user interface found in futter apps. Though there are many, one preferred example would be the SpaceX Go app, which displays rice data about spaceship launch events clearly and crisply. The Flutter app interface is highly customizable. The app's look and feel can be changed to meet specific design needs.
The internal navigation within a Flutter app is unobstructed and smooth. Flutter apps are capable of undertaking high traffic volume efficiently. Etsy, for example, exhibits flawless performance despite facing more than 95 million visits a month.
Flutter framework is free, allowing newbies, beginners, and students to undertake practice or on-the-job projects without paying a subscription fee. Also, it provides excellent advantages to the developers working full-time in app development.
Level up your skills with JanBask Training's Android App Development and ios App Development Certification Courses!
Join now to become a proficient Flutter developer and craft stunning cross-platform applications. Enroll today!"

Since its first stable version release in Dec 2018- flutter 1.0, Google has been providing updates regularly. The last update was the one in November 2023 versioned 3.16.2. Learning and fixing issues in flutter design is easy with the wide flutter community. The official Flutter website offers a vast array of libraries, packages, and tutorials.
Since a single codebase is employed to develop apps that serve cross platforms, developing and maintaining Flutter apps are cost-effective and much time-saving. Flutter developers need not work separately on the user interface and logic. A single code programming does the job for both.
The use of the Flutter framework for app development is increasingly being adopted by businesses, especially start-ups for its cost-efficiency and versatility. The demand has seen a continuous surge since its release in May 2017. As of 2023, there are more than 2 million apps developed on the Flutter framework, and the adoption trends indicate a surge ahead.
There are several cross-platform SDKs, all acquiring some space in the current landscape of app development, but Flutter, by far, is the leading player among all. As per a survey report, around 46% of the developers opted for the Flutter framework in 2022.
With over 2 million developed by this time, Google’s Flutter is becoming the preferred choice of business houses, especially start-ups.
Let’s learn about some popular apps developed on Flutter.
Google has set a huge example for the versatility and customizability that Flutter apps can offer. The Google Ads app- a campaigning and advertisements app, demonstrates the seamless user experience across different platforms.
If you have used Google ads, you must be familiar with the complex data and features it offers. The basic idea behind rewriting the Google Ads app on Flutter was to make the app perform uniformly across the various platforms.
Google Pay was built using Swift for iOS and Kotlin for Android which was later switched to Flutter to meet the scalability needs. The huge user base needs demanded adding several new features. Despite adding all of them, the code lines were reduced by 35%. The speed and other performance parameters were enhanced post-switching to the Flutter framework.
Alibaba’s Xiyanu app has over 200 million registered users, the developers at Alibaba felt a deep need to improve the user experience and create simple pages that allow fast and easy access despite being colorful. They switched to Flutter and successfully reduced their development cost and time. As per a linked report, Flutter reduced the development cost by 30%, time by 40%, and increased the development efficiency by 50%.
The multidimensional SpaceX Go app that allows checking the past and upcoming SpaceX launch updates, and navigating through the vehicle portfolios and other details of the organization was built using the Flutter framework. The objective was to transfer information to the viewers in a sophisticated and clear layout, and the developers at SpaceX found Flutter to be the most competent cross-platform software development kit (SDK) to build the app.
Etsy, the popular e-commerce platform owns a huge base of more than 7.5 Million sellers and over 95 million active buyers. Maintaining a user-friendly interface that allows sellers to navigate swiftly across the various features was a mandatory need, considering that Etsy was written on Flutter.
Some other notable examples of the Flutter app include:
Please be informed that over 2 million applications have been developed using the Flutter framework since its inception, till 2023.
Flutter is a powerful mobile app development framework that's helping businesses achieve their primary goal: monetary growth. Here's how a Flutter mobile app development company can turn that into reality:
Reduced Costs and Increased Efficiency
Faster Development and Superior Performance
Beautiful, Consistent Apps Across Platforms
By partnering with a mobile app development company, you can leverage these advantages to create a high-performing app that drives business growth. They can handle the development process, ensuring your app is built with efficiency, affordability, and a focus on user experience in mind.
Flutter uses Dart as its coding language. As stated above only a single codebase is used for developing the interface and logic in the Flutter framework. Dart is an open-source language, designed by Lars Bak and Kasper Lund and developed by Google.
Dart is an easy-to-learn language and comes with features that facilitate enhanced user interface design. Dart is also known for speeding the apps and interface design process as it comes with features that ease the cumbersome bug traces process. Other features like “Spreading Operator” and “Collection If” allow expanding collection and customizing widgets in the Flutter framework.
The strong features of flutter apps like the HOT Reload, and expressive UI are attributes of the Dart programming language.
Widgets are the building blocks in the Flutter framework. Everything in Flutter is a widget. From simple buttons to complex hierarchies, whatever the developer codes turn into a widget or sets of widgets interrelated to each other, called a widget tree.
Developers use combinations of the various widgets to make the interface appealing or match the essence of a niche. Flutter offers a rich widget library of pre-built widgets. These widgets can be customized to bring a change in their appearance on the interface. A developer can create a widget with codes to meet a unique need.
Conditional coding, a feature of the Flutter framework, allows the creation of a widget or the use of pre-built Cupertino widgets to match the native look of the iOS platform.
There are four types of pre-built widgets found in the Flutter framework. They are:
Following are the advantages of using the Flutter framework to develop cross-platform applications.
Learning Flutter can be a valuable investment for developers looking to make a career in mobile app development. The rising switch of applications to Flutter and its growing popularity makes learning Flutter an essential skill in the current landscape of app development technology.
There can be several ways to learn the Flutter framework which include: Online courses, attending bootcamps post grabbing a certification, and Participating in communities of Flutter app developers.
At JanBask, we offer structured learning courses to shape your app development career to meet the growing job demands in the market.
At JanBask, we offer structured learning courses to shape your app development career to meet the growing job demands in the market.

Flutter’s ability to speed up the app development process while keeping the app aesthetic outstanding makes it a go-to choice for developers worldwide.
The Journey to app design development with Flutter starts with a basic understanding of the Flutter framework. Whether you're a seasoned developer or a newcomer, exploring Flutter opens up a world of possibilities for crafting innovative and visually stunning mobile applications. Learn the essential skills to amster Flutter through JanBask Training App Development Certification Courses now!
Q1. Is Flutter only for mobile app development?
Answer: No, Flutter can be used for mobile, web, and desktop app development. The initial release back in 2018 was limited to mobile app development.
Q2. Can I use my existing Java or Kotlin code with Flutter?
Answer: Flutter uses Dart, so you'll need to write code in Dart. However, you can often reuse business logic written in Java or Kotlin.
Q3. What is Flutter app development?
Answer: Flutter app development is the process of app development using an open-source oftware development kit called “Flutter”. Flutter was developed by Google and released in Dec, 2018.
Q4. What is Flutter Framework?
Answer: Flutter framework is an app development framework developed and released by Google in Dec, 2018. It allows developing cross-platform application using a single codebase.
Q5. Is Flutter difficult to learn?
Answer: Flutter runs on Dart programming language which is considered easy to learn compared to other coding languages used by operating systems. Flutter doesn’t need an additional programming language to manage the UI and logic separately. Further, there are plenty of pre-built widgets that the developers can use to design and develop apps. Considering all these, we can say that Flutter is not that difficult to learn.
Q6. Can I use Flutter for web development?
Answer: Yes, Flutter supports web development, allowing you to build beautiful and interactive web experiences with the same codebase used for mobile apps. This further expands your reach and leverages Flutter's cross-platform capabilities.
Q7. How does Flutter compare to other frameworks like React Native?
Answer: Both Flutter and React Native are popular cross-platform frameworks, each with its strengths and weaknesses. While React Native offers a range of libraries and can be easier for Javascript developers, Flutter excels in hot reload, expressive UI, and performance. Also, Dart, as the experts say, is easy to learn, making it a good choice for beginners who are looking for quick career development with Flutter.
Q8. What is Flutter Programming?
Answer: Flutter programming is the process of using a coding language called Dart to develop cross-platform applications for mobiles, desktops, and all other devices.
The JanBask Training Team includes certified professionals and expert writers dedicated to helping learners navigate their career journeys in QA, Cybersecurity, Salesforce, and more. Each article is carefully researched and reviewed to ensure quality and relevance.

Cyber Security

QA

Salesforce

Business Analyst

MS SQL Server

Data Science

DevOps

Hadoop

Python

Artificial Intelligence

Machine Learning

Tableau
Interviews